Mencintai, hangat, emosional, pengertian, simpati, tidak dewasa atau kekanakan, tidak stabil. Merah muda adalah warna yang feminin, kalau menggunakan warna ini pasti kamu berurusan dengan sesuatu yang bersifat kewanitaan. Efek cinta romantis juga bisa timbul dari warna merah muda ini, agak sedikit berbeda dengan warna merah yang lebih menggambarkan ‘gairah yang berani’. Tetapi banyak juga desainer yang berani menggunakan warna merah muda ini dengan terang-terangan. Misalnya dengan kombinasi hitam dan merah muda sebuah desain bisa menjadi terlihat
dumber.
hari3untoro.blogspot.com/2011/11/karakteristik-warna-dalam-desain.html?m=1
3.warna sebagai reprenstasi Dari alam
Teori Warna Prang
Dari sekian banyak warna, dapat dibagi dalam beberapa bagian yang sering dinamakan dengan sistem warna Prang System yang ditemukan oleh Louis Prang pada 1876 meliputi:
- Hue, adalah istilah yang digunakan untuk menunjukkan nama dari suatu warna, seperti merah, biru, hijau dsb.
- Value, adalah dimensi kedua atau mengenai terang gelapnya warna. Contohnya adalah tingkatan warna dari putih hingga hitam.
- Intensity, seringkali disebut dengan chroma, adalah dimensi yang berhubungan dengan cerah atau suramnya warna.
- Hitam, sebagai warna yang tertua (gelap) dengan sendirinya menjadi lambang untuk sifat gulita dan kegelapan (juga dalam hal emosi).
- Putih, sebagai warna yang paling terang, melambangkan cahaya, kesucian.
- Abu-abu, merupakan warna yang paling netral dengan tidak adanya sifat atau kehidupan spesifik.
- Merah, bersifat menaklukkan, ekspansif (meluas), dominan (berkuasa), aktif dan vital (hidup).
- Kuning, dengan sinarnya yang bersifat kurang dalam, merupakan wakil dari hal-hal atau benda yang bersifat cahaya, momentum dan mengesankan sesuatu.
- Biru, sebagai warna yang menimbulkan kesan dalamnya sesuatu (dediepte), sifat yang tak terhingga dan transenden, disamping itu memiliki sifat tantangan.
- Hijau, mempunyai sifat keseimbangan dan selaras, membangkitkan ketenangan dan tempat mengumpulkan daya-daya baru.
1. Teori warna Prang merupakan teori yg paling sering dipakai o/ praktisi yang bekerja dibidang busana, garmen, bordir dll.Teori warna prang menggolongkan warna menjadi beberapa tingkatan,yaitu:
- Warna Primer,terdiri dari warna merah,kuning dan biru.
2. Warna Sekunder, campuran 2 warna primer terdiri dari :
q Merah + Kuning = Orange/jingga
q Kuning + Biru = Hijau
q Biru + Merah = Ungu
- Warna Antara, campuran warna primer dengan warna sekunder yang berdekatan dalam lingkaran warna, terdiri dari:
q Kuning + Hijau = Kuning Hijau
q Hijau + Biru = Biru Hijau
q Biru + Ungu = Biru Ungu
q Ungu + Merah = Merah Ungu
q Merah + Orange = Merah Orange
q Orange + Kuning = Kuning Orange
Lingkaran Warna Prang
Macam-macam warna
Terdapat beberapa peristilahan dalam pemberian nama pada warna sbb:
- Warna dingin/sejuk adalah semua warna yang mengandung gugus biru dan hijau. Contoh: biru muda, biru hijau, hijau dll. Warna biru dan hijau selalu diasosiasikan dengan air, langit dan daun yang mengesankan kesejukan dan ketenangan dan memberi kesan melangsingkan.
B. Warna panas/hangat adalah semua warna yang mengandung gugus merah, orange dan kuning. Contoh: kuning, orange, pink, merah dll. Warna merah, kuning dan orange selalu diasosiasikan dengan api dan matahari yang mengesankan panas dan memberi kesan melebarkan dan menggemukan.
4. Warna Netral adalah warna hitam,putih dan abu-abu.Penambahan warna netral pd suatu warna menghasilkan warna yg berbeda.Contoh warna merah ditambah sedikit warna hitam menjadi warna merah tua.Atau warna merah ditambah warna putih menjadi warna merah muda (pink).Penambahan warna hitam yg semakin banyak akan memberikan efek mengecilkan,sebaliknya semakin banyak penambahan warna putih,akan memberikan efek membesarkan.
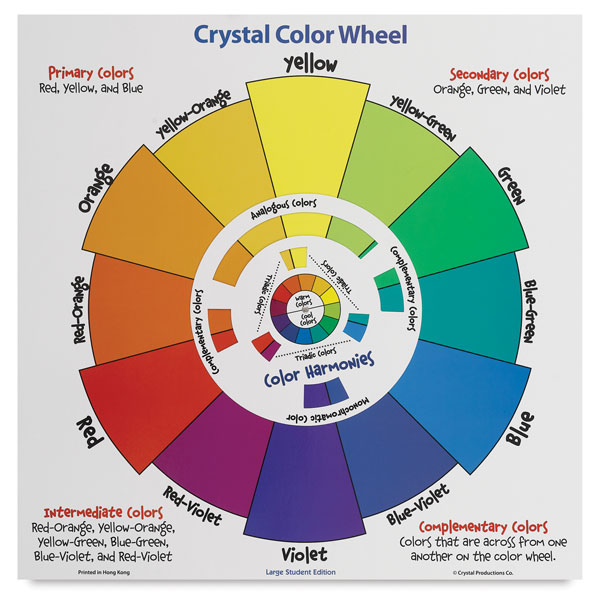
2. Teori Warna Brewster
Teori
Brewster pertama kali dikemukakan pada tahun 1831. Teori ini menyederhanakan
warna-warna yang ada di alam menjadi 4 kelompok warna, yaitu
warna primer, sekunder, tersier, dan warna netral. Kelompok warna ini sering disusun dalam lingkaran warna brewster. Lingkaran warna brewster mampu menjelaskan teori kontras warna (komplementer), split komplementer,
triad, dan
tetrad.
Lingkaran warna :
- Warna primer: Merupakan warna dasar yang tidak merupakan campuran dari warna-warna lain. Warna yang termasuk dalam golongan warna primer adalah merah, biru, dan kuning.
- Warna sekunder: Merupakan hasil pencampuran warna-warna primer dengan proporsi 1:1. Misalnya warna jingga merupakan hasil campuran warna merah dengan kuning, hijau adalah campuran biru dan kuning, dan ungu adalah campuran merah dan biru.
- Warna tersier: Merupakan campuran salah satu warna primer dengan salah satu warna sekunder. Misalnya warna jingga kekuningan didapat dari pencampuran warna kuning dan jingga.
- Warna netral: Warna netral merupakan hasil campuran ketiga warna dasar dalam proporsi 1:1:1. Warna ini sering muncul sebagai penyeimbang warna-warna kontras di alam. Biasanya hasil campuran yang tepat akan menujuhitam
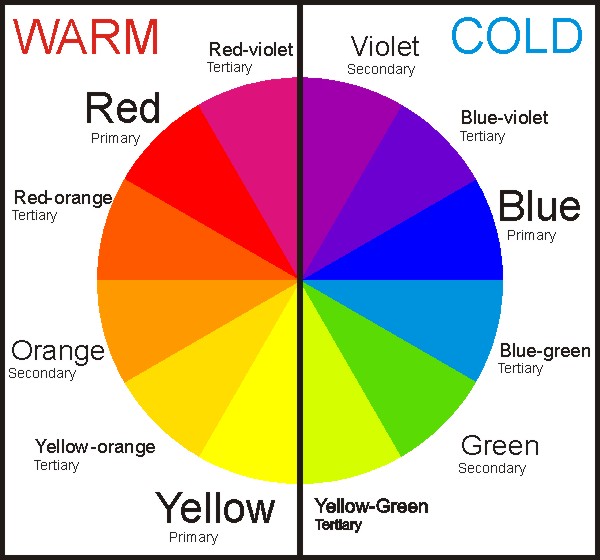
Warna panas dan dingin
Lingkaran warna primer hingga tersier bisa dikelompokkan menjadi dua kelompok besar, yaitu kelompok warna panas dan warna dingin. Warna panas dimulai dari kuning kehijauan hingga merah. Sementara warna dingin dimulai dari ungu kemerahan hingga hijau
Teori Warna Brewster
Hubungan antar warna :
- Kontras komplementer
Adalah dua warna yang saling berseberangan (memiliki sudut 180°) di lingkaran warna. Dua warna dengan posisi kontras komplementer menghasilkan hubungan kontras paling kuat. Misalnya jingga dengan biru.
2. Kontras split komplemen
Adalah dua warna yang saling agak berseberangan (memiliki sudut mendekati 180°). Misalnya Jingga memiliki hubungan split komplemen dengan hijau kebiruan.
3. Kontras triad komplementer
Adalah tiga warna di lingkaran warna yang membentuk segitiga sama kaki dengan sudut 60°.
4. Kontras tetrad komplementer
Disebut juga dengan double komplementer. Adalah empat warna yang membentuk bangun segi empat (dengan sudut 90°).
Teori Warna Munsell
Pada tahun 1858, Munsell menyelidiki warna dengan standart warna untuk aspek fisik dan psikis. Berbeda dengan Newton dan Brewster, Munsell mengatakan warna pokok terdiri dari merah, kuning, hijau, biru dan jingga. Sementara warna sekunder terdiri dari warna jingga, hijau muda, hijau tua, biru tua dan nila
3. Teori Warna Munsell
Warna merupakan elemen penting dalam semua lingkup disiplin seni rupa, bahkan secara umum warna merupakan bagian penting dari segala aspek kehidupan manusia. Hal tersebut dapat kita lihat dari semua benda yang dipakai oleh manusia, semua peralatan, pakaian, bahkan alam disekeliling kita merupakan benda yang berwarna. Karena begitu penting peranan warna bagi manusia warna sering kali dipakai sebagai elemen estetis, sebagai representasi dari alam, warna sebagai komunikasi, dan warna sebagai ekspresi.
1. Warna sebagi elemen estetika: disini warna memerankan dirinya sebagai ”warna”, yang mempunyai fungsi dalam membentuk sebuah keindahan. Namun keindahan disini bukan hanya sebagai ”keindahan” semata. Melainkan sebagai unsur eksistensial benda-benda yang ada disekeliling kita. Karena dengan adanya warna kita dimudahkan dalam melihat dan mengenali suatu benda. Sebagai contoh apabila kita meletakkan sebuah benda di tempat yang sangat gelap, mata kita tidak mampu mendeteksi obyek tersebut dengan jelas. Di sini warna mempunyai fungsi ganda dimana bukan hanya aspek keindahan saja namun sebagai elemen yang membentuk diferensial/perbedaan antara obyek satu dengan obyek lain.
Teori Warna Munsell
2. Warna sebagai representasi dari alam: warna merupakan penggambaran sifat obyek secara nyata, atau secara umum warna mampu menggambarkan sifat obyek secara nyata. Contoh warna hijau untuk menggambarkan daun, rumput; dan biru untuk laut, langit dan sebagainya. Warna dalam hal ini lebih mengacu pada sifat-sifat alami dari obyek tertentu misalnya padat, cair, jauh, dekat dll.
3. Warna sebagai alat/sarana/media komunikasi (fungsi representasi): warna menempatkan dirinya sebagai bagian dari simbol (symbol). Warna merupakan lambang atau sebagai perlambang sebuah tradisi atau pola tertentu. Warna sebagai komunikasi seringkali dapat kita lihat dari obyek-obyek seperti bendera, logo perusahaan, fashion, dll. Warna merupakan sebuah perwakilan atau bahkan sebuah obyek pengganti bahasa formal dalam mengkomunikasikan sesuatu misalnya: merah perlambang kemarahan, patriotisme, seksualitas; kemudian putih sebagai perlambang kesucian, kebersihan, kebaikan dll.
4. Teori Warna Sir Isaac Newton
Sir Isaac Newton adalah ? pertama yang menyajikan warna di dalam suatu diagram lingkaran atau lingkaran warna pada tahun 1666. Selanjutnya cara ini sering digunakan sebagai langkah awal dalam mempresentasikan teori warna karena sangat efektif dalam menunjukkan hubungan antara warna yang berbeda yang berasal dari warna primer.
Gagasannya ini dimulai dengan sebuah lingkaran yang hanya mewakili tiga warna primer (merah, biru dan hijau) yang berasal dari sistem warna aditif. Kemudian diikuti dengan menggabungkan sedikit demi sedikit warna pada batasan sehingga nantinya akan didapat warna yang baru dan batasan yang baru. Selanjutnya gabungkan sedikit demi sedikit warna pada batasan warna sekunder, maka akan didapatkan warna tersier dan begitu seterusnya.
Warna Pokok
Warna primer adalah warna yang menjadi pedoman setiap orang untuk menggunakannya. Dalam penggunaanya warn apokok ada dua macam, Untuk grafis, yang dipakai adalah pigmen yang terdiri dari biru (cyan), Merah (magenta) dan Kuning (yellow). Pada foto dan grafis komputer, warna pokok cahaya terdiri dari red, green, dan Blue (RGB). Dalam Komputer, warna-warna yang pertaman cyan, magenta, dan yellow masih ditambahkan warna key (hitam) sehingga dikenal istilah CMYK
Warna Sekunder
Warna Sekunder merupaka percampuran antara warna-warna primer
a. Merah + Biru = Ungu/violet
b. Nerah + kuning = Orange/Jingga
C. Kuning + Biru = Hijau
Warna tersier
Warna tersier merupakan pencampuran antara warna sekunder dgn primer.
- Merah + ungu = merah ungu
- Ungu + biru = ungu biru
- Biru + hijau = hijau biru
- Hijau + kuning = kuning hijau
- Kuning + Oranye = oranye kuning
Teori Warna Sir Isaac Newton
5. Prinsip pengukuran warna dalam pengecatan
Tujuan adalah memberikan pengertian baik secara ilmiah maupun organ-organ manusia berkomunikasi dengan warna pada permukaan yang dilapisi pewarna.
isi pengukuran warna dalam pengecatan
1) Penglihatan warna
2) Sumber Cahaya
3) Berkomunikasi dengan warna
4) Deskripsi Warna
5) Pengukuran Warna
TEORI WARNA DALAM DESAIN KOMUNIKASI VISUAL
Keberadaan DKV (Desain Komunikasi Visual) sangat lekat dengan kehidupan kita sehari-hari karena ia merupakan salah satu usaha manusia untuk meningkatkan kualitas hidup. Ilmu DKV mempelajari konsep komunikasi visual dan ungkapan daya kreatif yang diaplikasikan dalam berbagai media komunikasi visual dengan mengolah berbagai elemen seperti gambar (ilustrasi), warna, suara, animasi, tipografi, simbolisme, dan layout. Dari kedelapan elemen tersebut, warna merupakan elemen yang paling kuat dan provokatif karena dapat berperan dalam segala aspek kehidupan manusia.
Definisi Warna
Pada dasarnya, warna adalah suatu mutu cahaya yang dipantulkan dari suatu objek ke mata manusia. Hal ini menyebabkan kerucut-kerucut warna pada retina berekasi yang memungkinkan timbulnya gejala warna pada objek-objek yang dilihat sehingga dapat mengubah persepsi manusia. Warna bersifat subjektif karena memiliki hubungan yang sangat kuat dengan setiap individu yang melihatnya. Dalam hubungannya dengan pembuatan suatu desain, warna merupakan elemen yang sangat penting dalam peranannya sebagai media pengingat. Warna juga merupakan unsur yang sangat tajam untuk menyentuh kepekaan penglihatan sehingga mampu menstimuli perasaan, perhatian, dan minat seseorang. Lebih lanjut, J. Linschoten dan Drs. Mansyur menguraikan bahwa warna-warna itu bukanlah suatu gejala yang dapat diamati saja, melainkan warna juga memengaruhi kelakuan, memegang peranan penting dalam penilaian estetis, dan turut menentukan suka tidaknya kita akan bermacam-macam benda.
Fungsi Warna
Warna memiliki beberapa kegunaan yang dapat membantu manusia dalam kehidupan sehari-hari. Kegunaan tersebut diantara lain adalah sebagai berikut :
1. Fungsi Alamiah
Warna melekat secara alamiah pada objek-objek tertentu yang biasa kita temui dalam kehidupan sehari-hari. Misalnya, ketika melihat lautan atau samudera raya maka yang terpikirkan adalah warna biru. Contoh lain, daun yang masih segar identik dengan warna hijau, tomat yang berwarna merah, buah jeruk yang berwarna kuning, rambut orang Asia yang berwarna hitam, dan sebagainya.
2. Fungsi Isyarat
Dalam keseharian, kita sering melihat adanya tanda atau isyarat yang dapat dengan mudah ditemukan. Misalnya, saat berada di persimpangan jalan, kita melihat lampu lalu lintas yang menunjukkan warna merah, kuning, dan hijau. Masing-masing warna tersebut mempunyai makna tertentu yang disepakati oleh masyarakat secara universal.
3. Fungsi Pembeda
Kegunaan warna lain yaitu bisa membedakan antara satu hal dengan hal lainnya. Contoh yang sering kita lihat yaitu dalam pertandingan olahraga. Misalnya, tim Formula 1 Ferrari identik dengan warna merah dan berbeda dengan tim Mercedes Benz yang menggunakan warna silver. Dalam sepakbola, tim Juventus menggunakan seragam bergaris hitam dan putih sementara tim AC Milan memakai seragam bergaris hitam dan merah.
4. Fungsi Identitas
Dalam dunia branding, warna sangat berperan dalam mempengaruhi persepsi seseorang. Dalam hal ini, warna bisa berguna sebagai identitas yang membedakan antara merek satu dengan yang lain. Sebagai contoh, logo McDonald yang terkenal dengan lengkungannya yang berwarna kuning emas. Contoh lain, logo Facebook yang menggunakan warna biru, sementara Twitter memakai warna biru muda.
5. Fungsi Psikologis
Warna dapat memengaruhi kondisi psikologis seseorang, tergantung warna apa yang dilihat oleh orang tersebut. Sebagai contoh, warna hitam dapat menimbulkan kesan suram atau sedih terhadap orang yang melihatnya. Lalu contoh lainnya, tembok sekolah tingkat taman kanak-kanak ataupun taman bermain umumnya dicat warna-warni agar menimbulkan keceriaan dan semangat pada diri anak sehingga dapat menciptakan suasana belajar yang kondusif.
6. Fungsi Keindahan / Estetik
Dengan perpaduan warna yang tepat, suatu hal akan terlihat lebih menarik. Sebagai contoh, sayap kupu-kupu memiliki berbagai perpaduan warna sedemikian rupa sehingga ia terlihat indah. Hal tersebut menunjukkan bahwa warna memiliki nilai fungsi estetik.
7. Fungsi Struktural
Dalam desain grafis, warna dapat berfungsi mengarahkan pembaca pada informasi yang sifatnya penting. Informasi itu diurutkan secara struktural berdasarkan tingkat kepentingan, yaitu mulai dari informasi yang paling penting hingga informasi yang kurang penting. Selain itu, warna dapat memisahkan antara informasi satu dengan informasi lainnya agar tidak tumpang tindih.
Klasifikasi Warna
Sir David Brewster membagi warna menjadi tiga kelompok warna, yaitu warna primer, sekunder, dan tersier. Warna primer adalah warna yang menjadi pedoman setiap orang untuk menggunakannya, terdiri dari warna merah, kuning, dan biru. Warna sekunder adalah warna yang merupakan percampuran antara warna primer, contohnya yaitu warna ungu adalah campuran dari warna biru dan merah. Warna tersier adalah percampuran antara warna sekunder dengan primer, contohnya percampuran warna ungu dan merah akan menghasilkan warna magenta.
Dimensi Warna
Menurut Edith Anderson Feisner, setiap warna memiliki 4 dimensi, yaitu :
- Hue, yaitu istilah untuk menunjukkan nama dari suatu warna seperti merah, biru, hijau, dan warna lainnya.
- Value, yaitu dimensi kedua dari suatu warna yang berkaitan dengan terang-gelapnya warna. Contohnya adalah tingkatan warna dari putih ke hitam.
- Intensity atau Chroma, yaitu dimensi yang berhubungan dengan cerah atau suramnya warna.
- Temperature, yaitu dimensi yang berhubungan dengan panas dinginnya suatu warna.
Sifat Warna
Warna mempunyai sifat yang memberikan kesan panas atau dingin, warna panas adalah kelompok warna yang mengandung banyak unsur warna merah dan kuning (warna yang mirip api dan matahari), sedangkan warna dingin adalah kelompok warna antara biru, hijau. Kombinasi warna-warna panas memberikan kesan energik, agresif, aktif, dinamis di mana kombinasi warna-warna ini menuntut perhatian dan cepat melelahkan mata. Sementara warna-warna dingin lebih menenangkan, menyejukan, memberi kenyamanan, dan mata tidak mudah lelah.
Psikologi Warna
Warna memberikan ekspresi kepada pikiran atau jiwa manusia yang melihatnya. Sebab itu warna juga menentukan karakter serta dapat menjadi sarana yang memengaruhi kondisi manusia dalam berbagai perasaan dan emosi. Secara khusus, warna dapat mengangkat mood dan meningkatkan energi, menenangkan dan rileks, meningkatkan atau menurunkan selera seseorang. Istilah psikologi warna digunakan untuk mengartikulasi persepsi manusia terhadap warna yang terlihat oleh mata. Setiap warna akan memberikan kesan dan kemudian dipersepsikan secara unik oleh pikiran orang yang sedang melihatnya. Sean Adams menjelaskan beberapa sifat dan kesan yang ditimbulkan oleh warna, yaitu sebagai berikut :
- Merah : Hasrat, amarah, perhentian, perkelahian, cinta, darah
- Biru : Pengetahuan, nyaman, tenang, damai, dingin
- Hijau : Kesuburan, uang, kesehatan, kesuksesan, pertumbuhan
- Kuning :Kegembiraan, kecerdasan, peringatan, pengecut, muda
- Ungu : Mewah, kebijaksanaan, kerohanian, imajinasi
- Jingga : Kreativitas, kehidupan, unik, energi
- Abu-abu : Netral, tidak berpihak, bimbang, ragu-ragu, samar
- Putih : Kesempurnaan, kesucian, pernikahan, bersih, kebaikan
- Hitam : Ketakutan, negatif, kematian, kejahatan, kerahasiaan
Sumber : http://adinesworld.blogspot.com/2016/09/teori-warna-dalam-desain-komunikasi.html#ixzz5MZhsgeyF











Komentar ini telah dihapus oleh pengarang.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapus. Garis (Line)
BalasHapusSebuah garis adalah unsur desain yang menghubungkan antara satu titik poin dengan titik poin yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus (straight). Garis adalah unsur dasar untuk membangun bentuk atau konstruksi desain. Di dalam dunia komunikasi visual seringkali kita menggunakandotted line, solid line, dan garis putus-putus
2. Bentuk (Shape)
Bentuk adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dikenal orang adalah kotak (rectangle), lingkaran (circle), dan segitiga (triangle). Pada desain komunikasi visual kita akan mempelajari betuk dasar dan bentuk turunan. Sementara pada kategori sifatnya, bentuk dapat dikategorikan menjadi tiga, yaitu:
2.1) Huruf (Character) :
Yang direpresentasikan dalam bentuk visual yang dapat digunakan untuk membentuk tulisan sebagai wakil dari bahasa verbal dengan bentuk visual langsung, seperti A, B, C, dsb.
2.2) Simbol (Symbol) :
Yang direpresentasikan dalam bentuk visual yang mewakili bentuk benda secara sederhana dan dapat dipahami secara umum sebagai simbol atau lambang untuk menggambarkan suatu bentuk benda nyata, misalnya gambar orang, bintang, matahari dalam bentuk sederhana (simbol), bukan dalam bentuk nyata (dengan detail). Jasa desain flayer jogja
The Casino - MapyRO
BalasHapusThe Casino. Information, timings and reviews 충청남도 출장안마 of The Casino in Cabazon, 부천 출장안마 CA. See MapyRO's 평택 출장마사지 reviews, photos, 용인 출장샵 directions, 순천 출장안마 phone numbers and more.